Mediator Design Exercise
Courtney Latterner 9/27/21
Overview
Mediator is a streaming application that combines quality content from different streaming services. It lets you easily see recommendations from friends, as well as what they are watching.
Analysis
First, I defined the project, and thought about the problems that needed to be solved. I took at look at the UI of other streaming services to discover what could be improved, and also to note design paradigms.
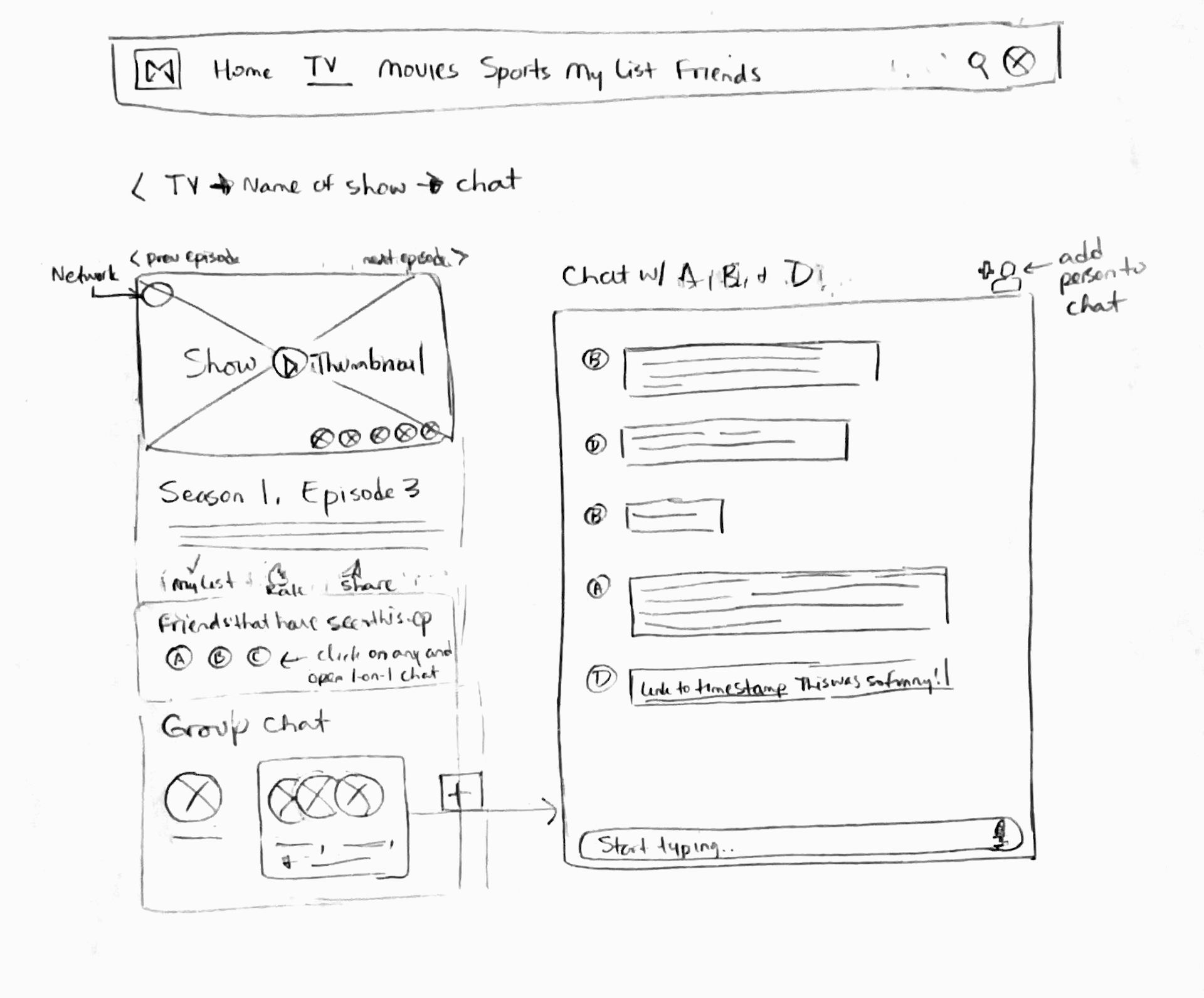
Wireframes
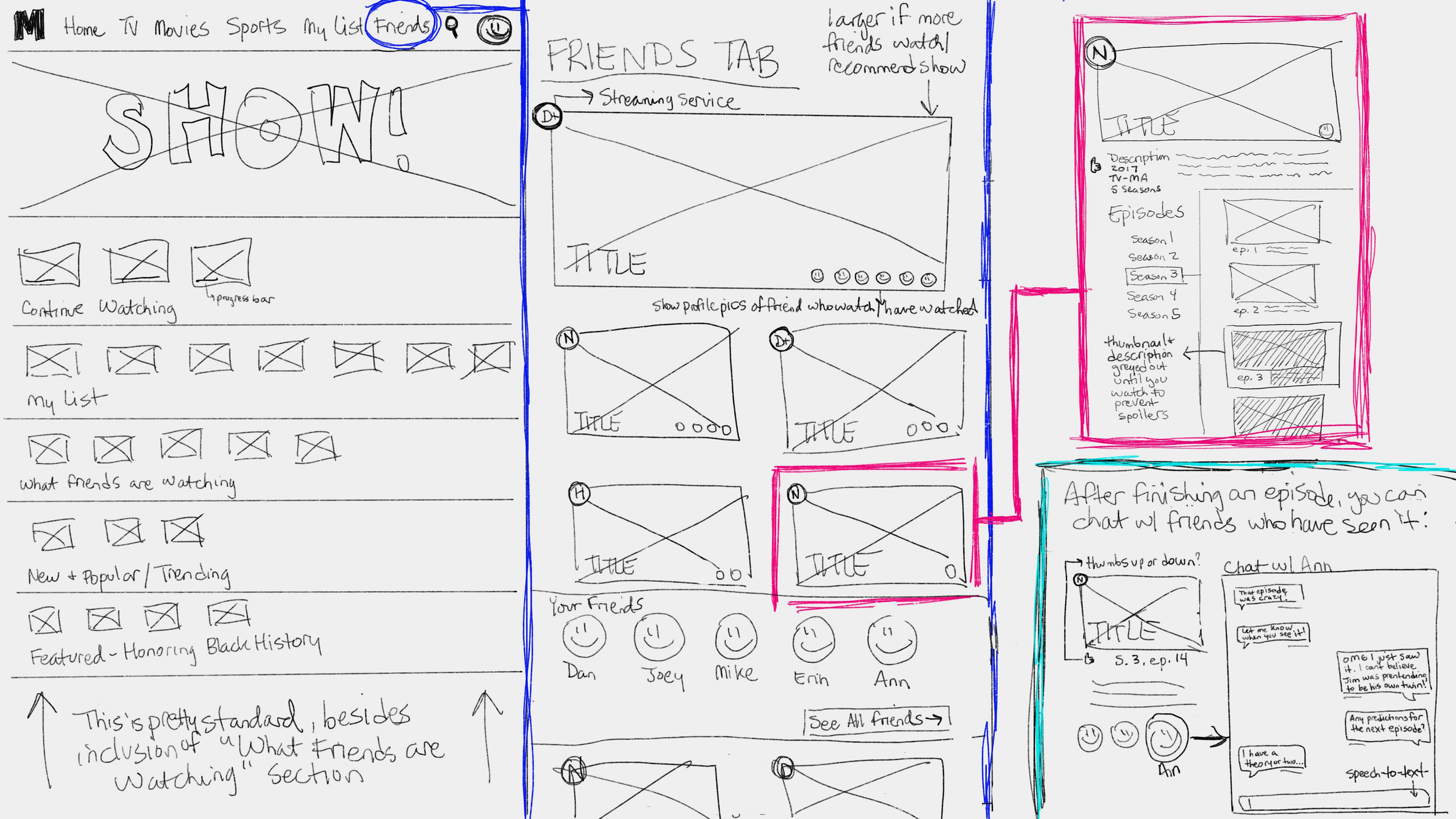
After making a list of user needs, I broke down the user flow through wireframing/sketching, which helped me define the project’s priorities and decide which screen I wanted to mockup. My main goal was to make the experience with the app pleasurable and easy to navigate, and to make it easy to see what the user’s friends are watching.
Logo Sketches
Logo
The Mediator logo was designed to represent many pieces coming together, much like the concept of combining content from multiple services into one platform
Mockup - Home Tab
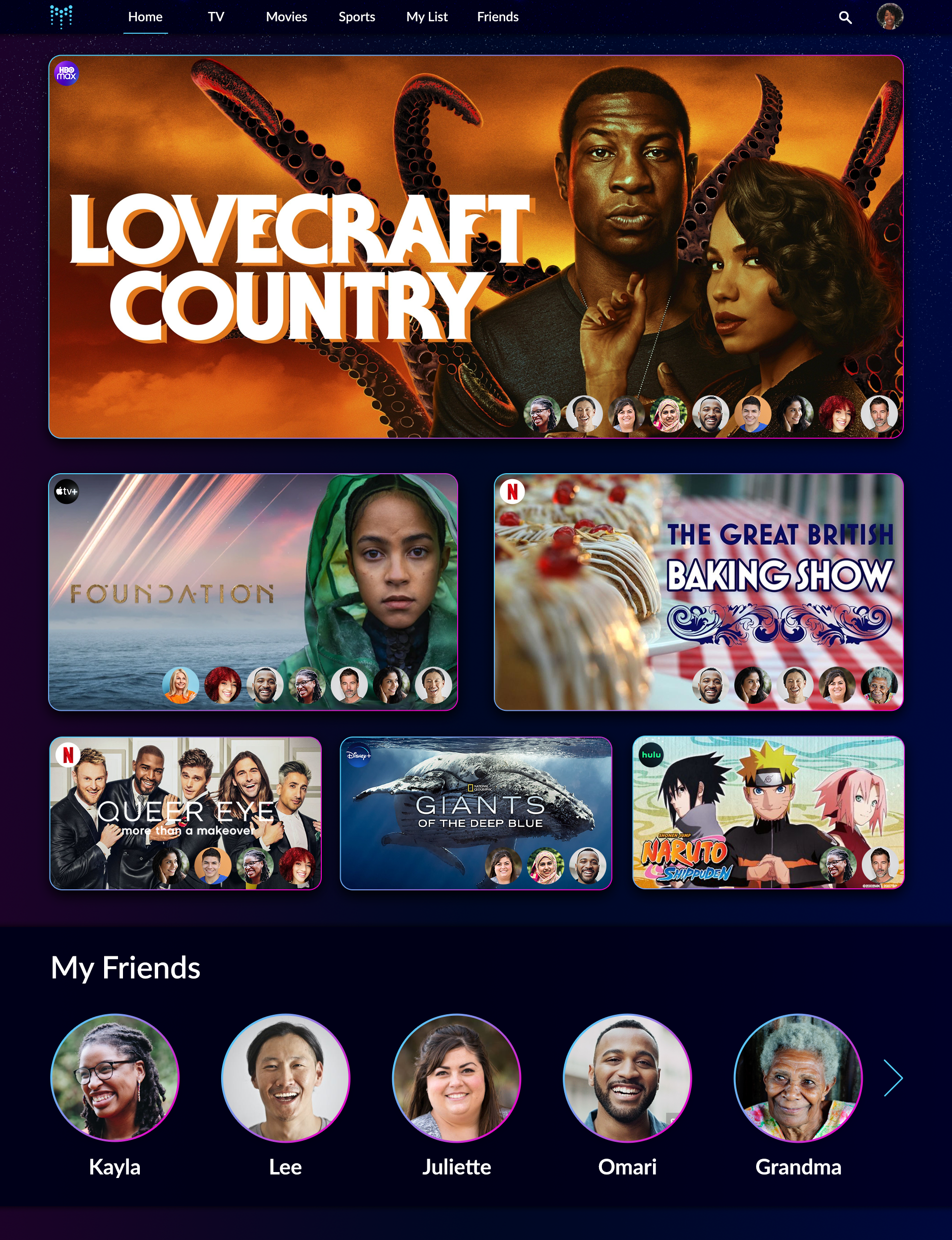
I designed the app with the user Safiyyah in mind, making the UI dark due to her evening watching habits. I chose to mockup the Home tab, because I felt it was the most unique part of my concept for Mediator. The Home tab displays what Safiyyah’s friends are watching, organized by the popularity of the shows with her friends and family.
Mediator Design Exercise 2
Courtney Latterner 6/12/22
Overview
After reviewing my original Mediator project, I decided to revisit and update my designs. Below you will find an updated app icon, a sketch of the streaming services tab, and an episode page mockup that explores how the user Safiyyah could communicate with her friends about content.
Icon Phase 2
Based off of feedback to align my design with current TechSmith branding, I changed the Mediator icon to match the icons of other TechSmith applications. The main color of the icon remained the same, since the aqua blue color was originally chosen to complement the colors of the other TechSmith icons, while still being distinguishable.
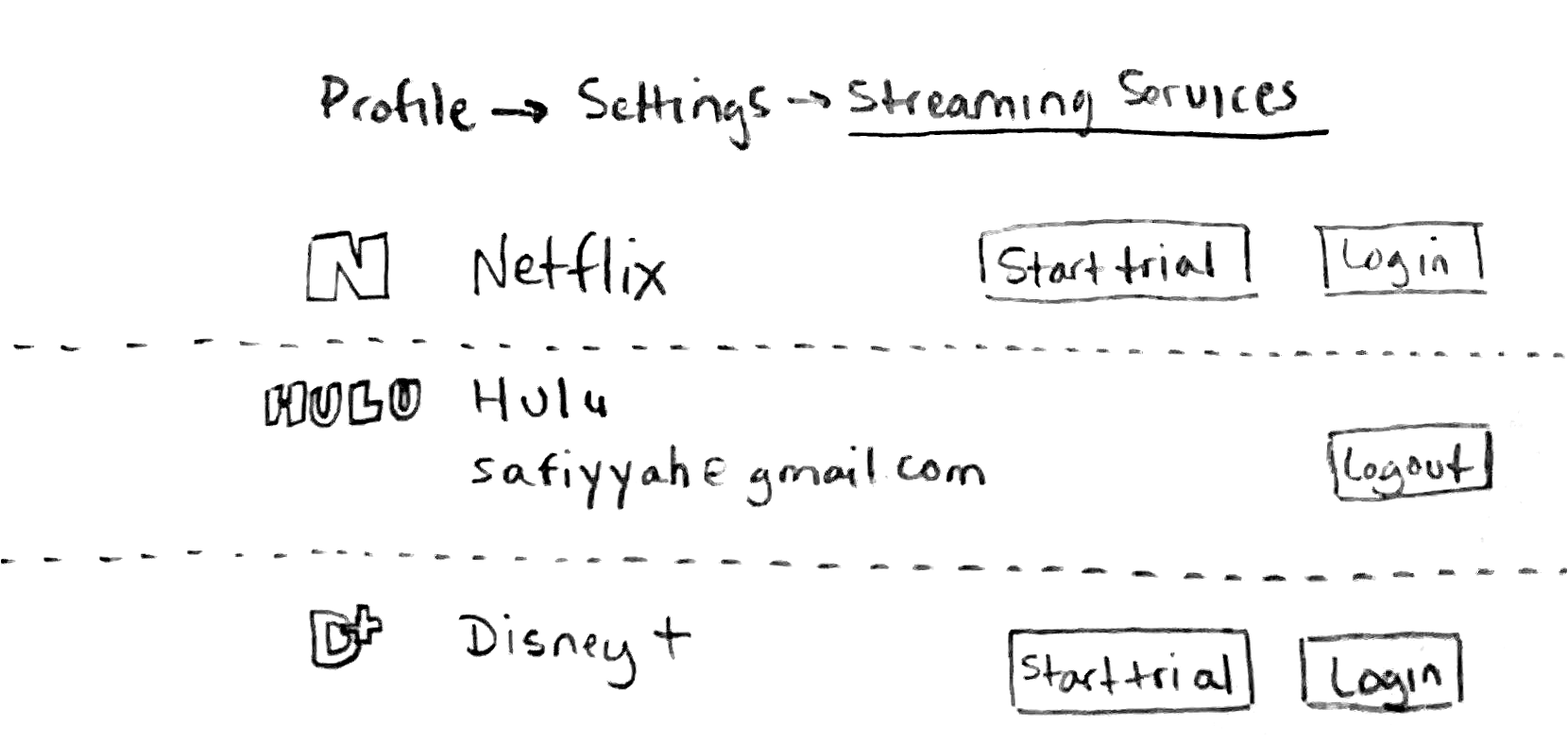
Streaming Service Settings
The streaming services settings sketch illustrates how a user would access the streaming services that provide Mediator’s viewing content. The interface is easy to navigate, with a “login/logout” button as well as a way to start a free trial if the user doesn’t have a current subscription.
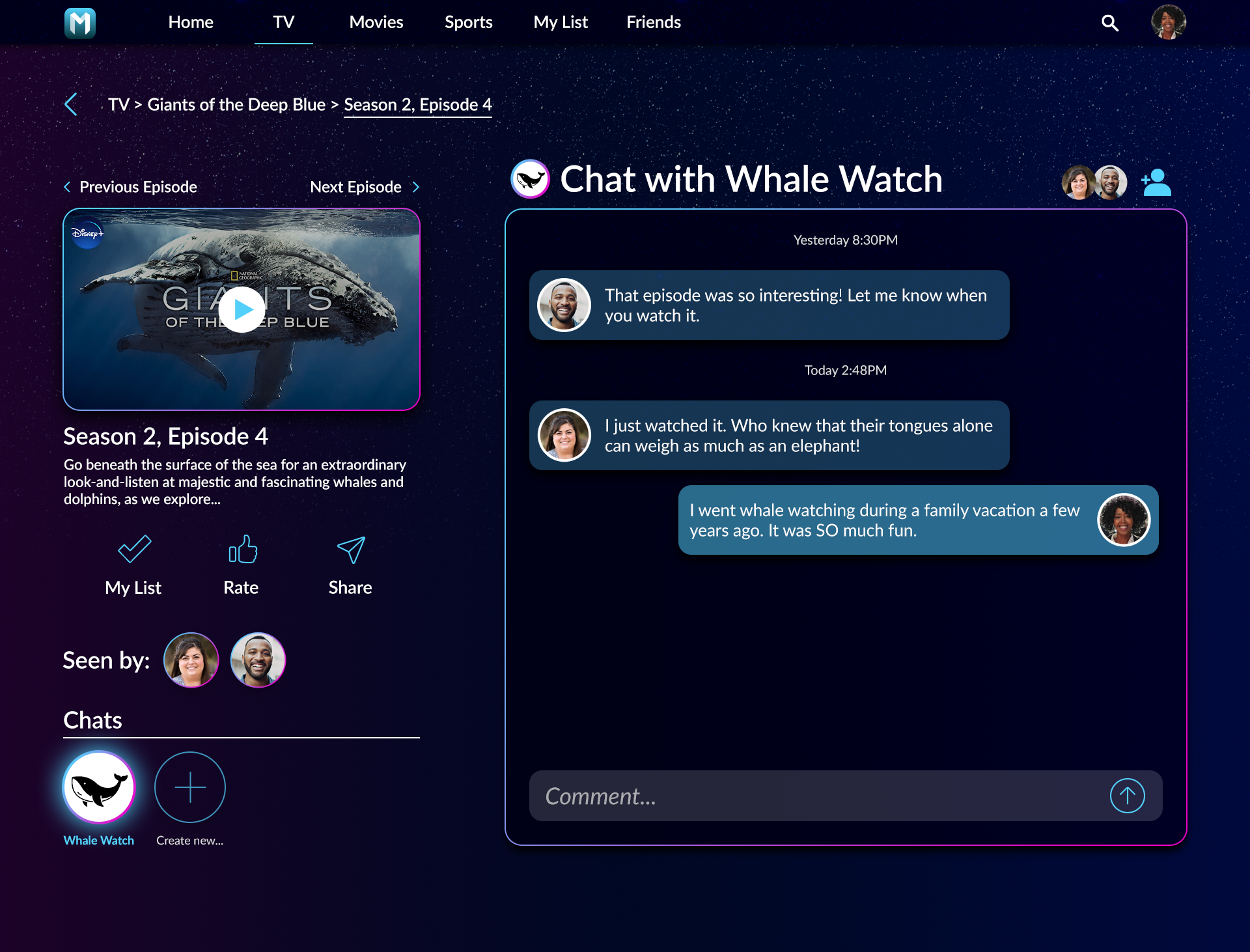
Mediator Chat
I used the idea from my original wireframes to mockup an episode page, which is a sub page of the main “TV” tab. Mediator lets its users easily see what their friends are watching, so I wanted to further explore how this concept might be integrated into the viewing experience. After watching an episode of a TV show, Safiyyah can check out the “Seen by” section, showing her which of her friends have seen the same episode. This is a quick and easy way to avoid spoilers! An easily accessible Chats section will let the user create chats to talk about thoughts and theories with friends, right within the page. I also wanted to make it easy for users to add more people to a pre-existing chat. That way, her friends can be added to (and catch up on) the current conversation.